Davinci AI & Wordpress
Configure Wordpress Integration
Getting started with Wordpress Integration.
How to Configure Wordpress:
- Step 0: As Wordpress integration is a user based feature, share these instructions with them:
- Step 1: Log in to your WordPress admin dashboard using your credentials.
- Step 2: Disable 2FA in case if you have turned it on in your settigs.
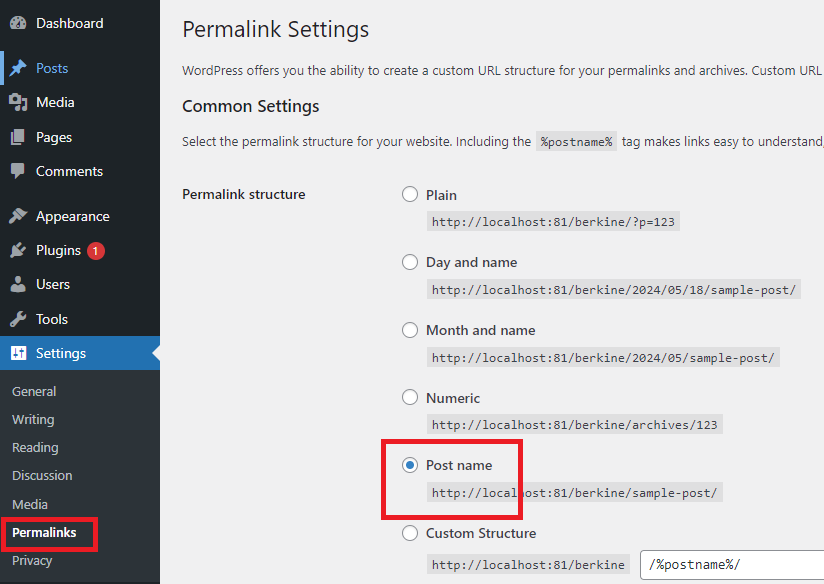
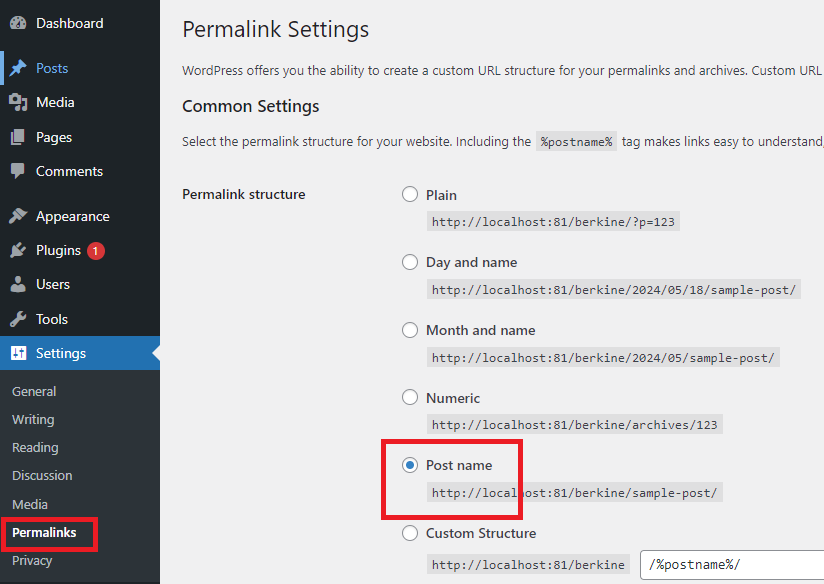
- Step 3: Go to Settings - Permalinks page and select postname.

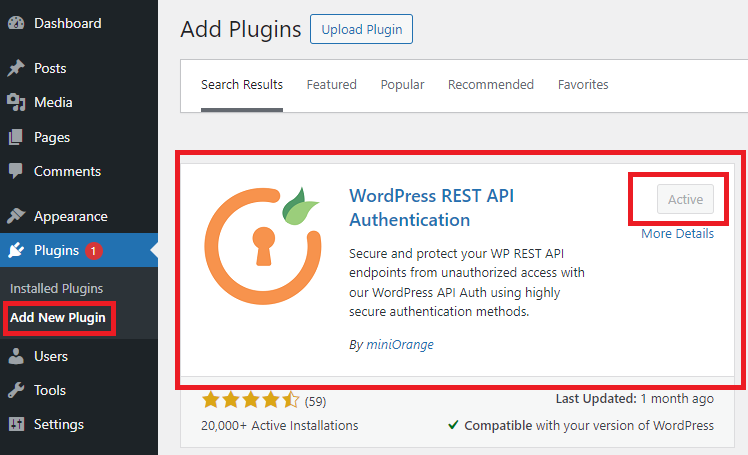
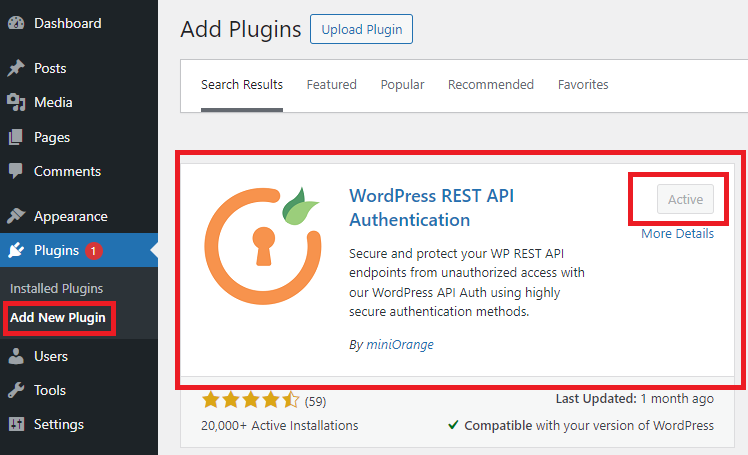
- Step 4: Go to Plugins - Add New Plugin and install WordPress REST API Authentication, make sure that after installation it is activated.

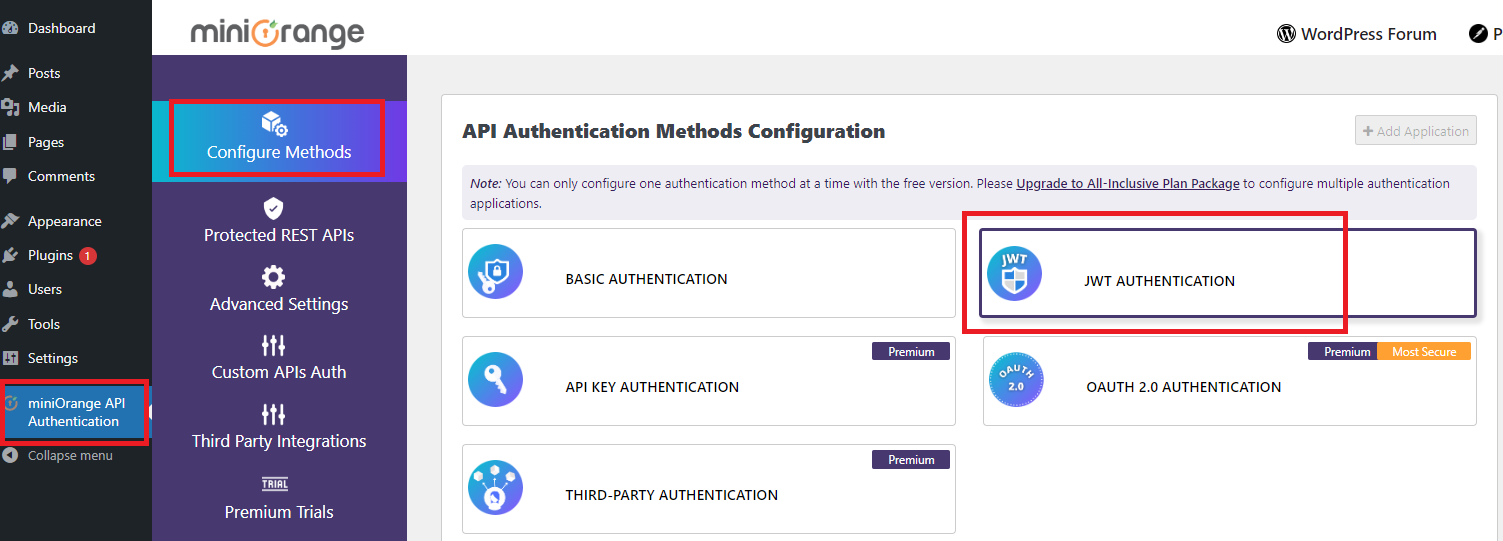
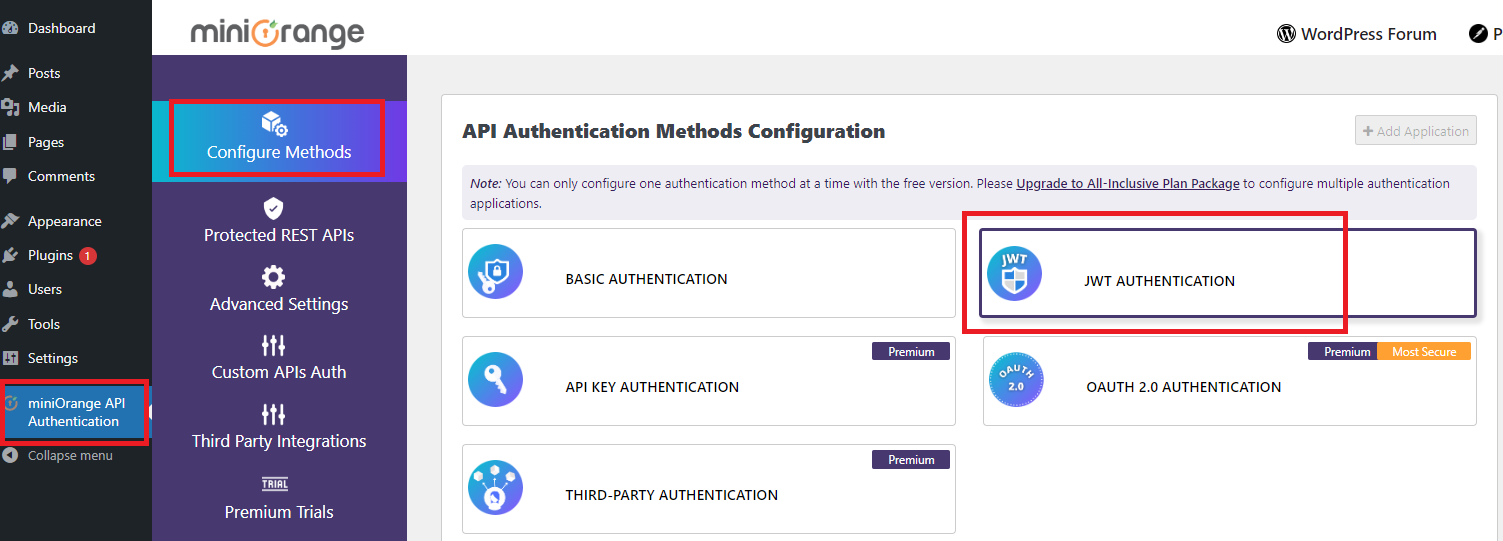
- Step 5: Once the installation is complete click on miniOrange API Authentication and click on JWT Authentication as shown in the image.

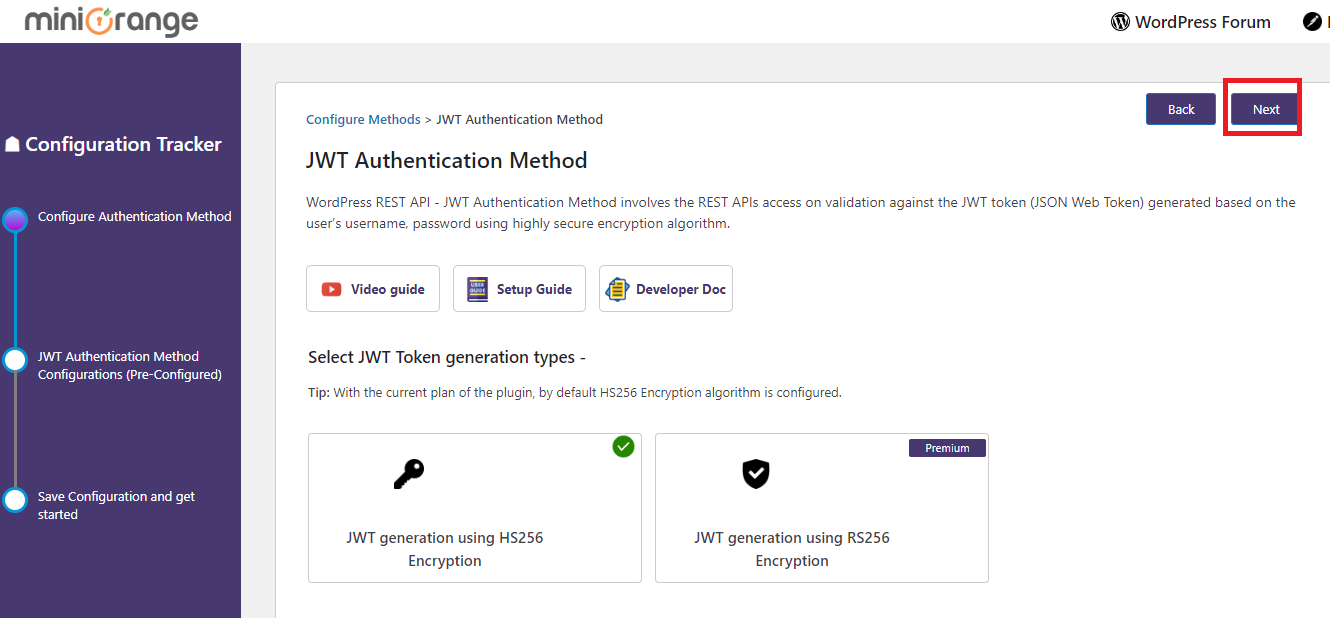
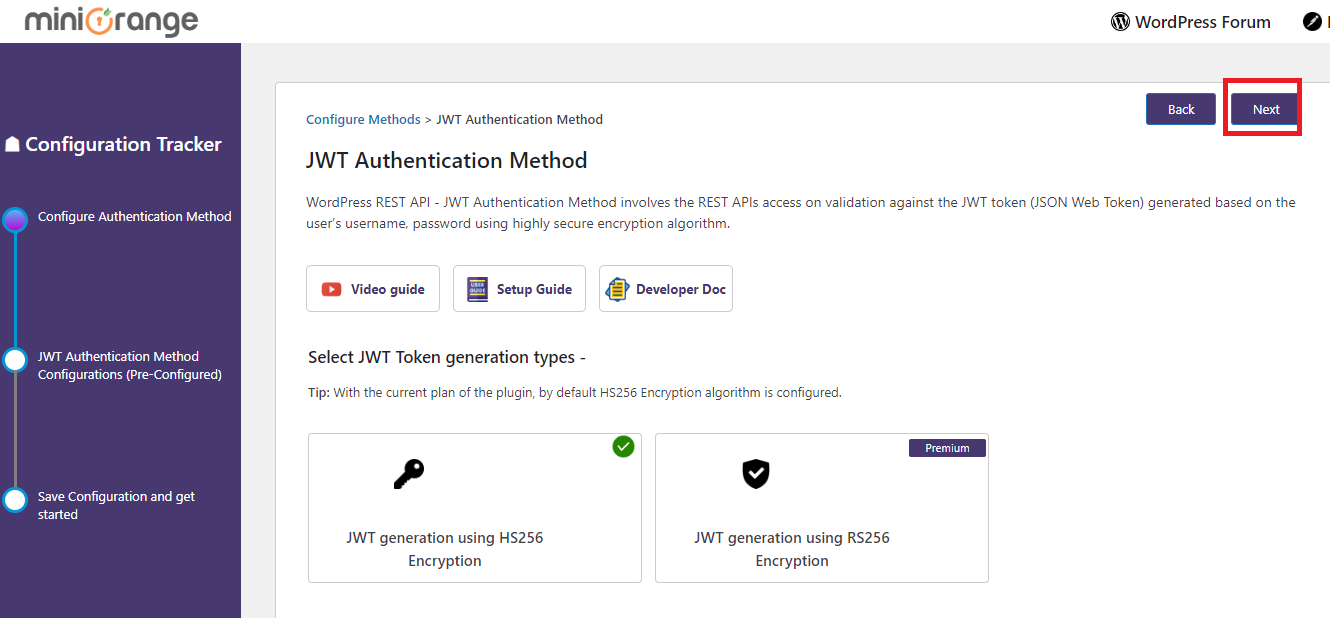
- Step 6: Click on Next button as shown in the image.

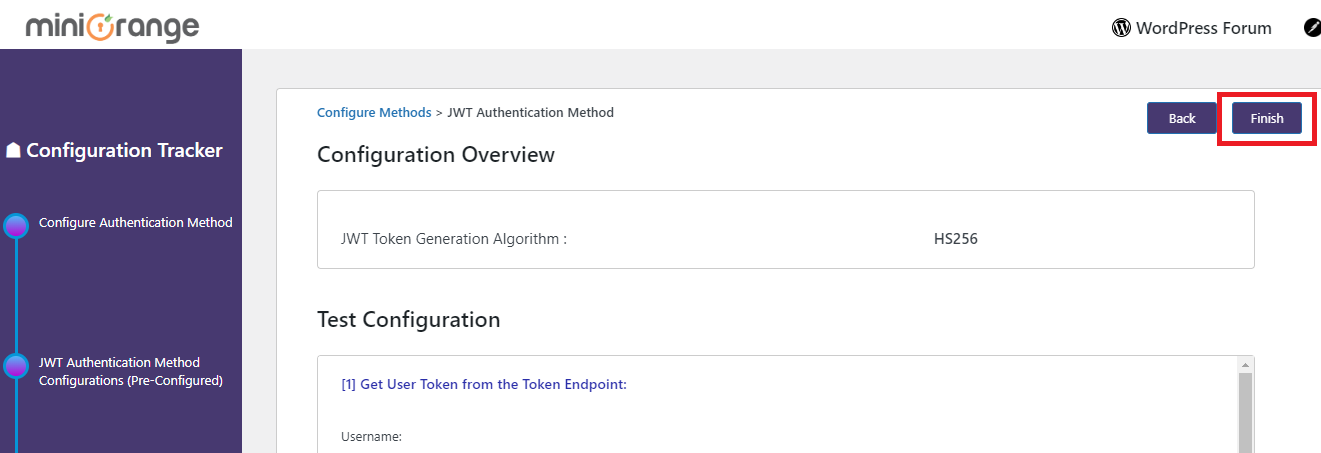
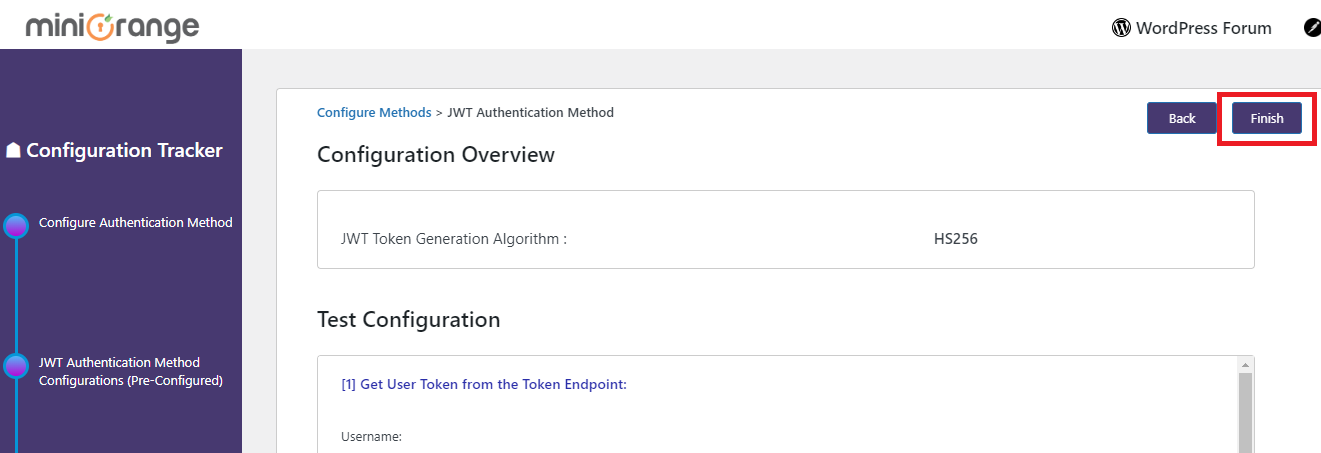
- Step 7: Click on Finish button as shown in the image.

- Step 8: In the Davinci Settings - Extended Features tab make sure that Integration feature is turned on.
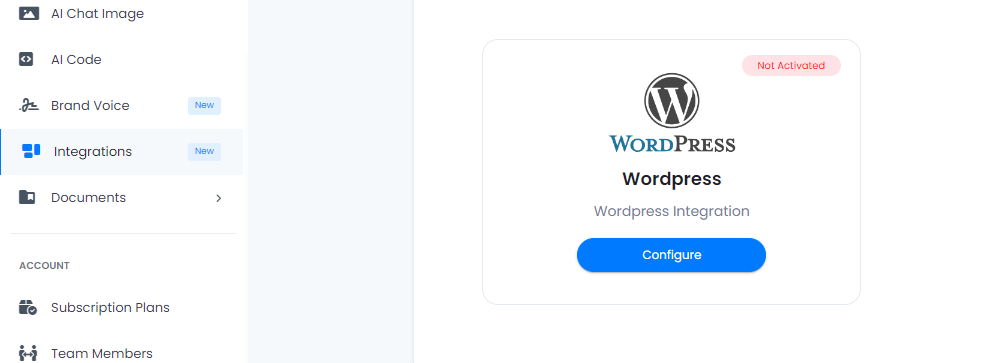
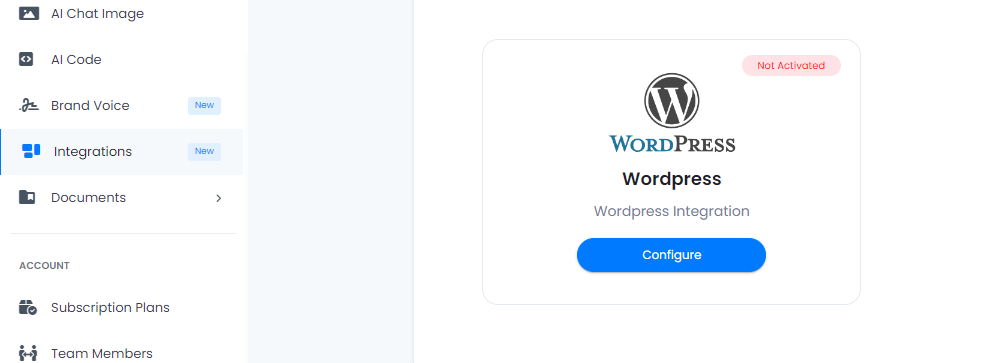
- Step 9: After it is turned on, it will appear in the side menu so that each user can configure their wordpress, click on Wordpress.

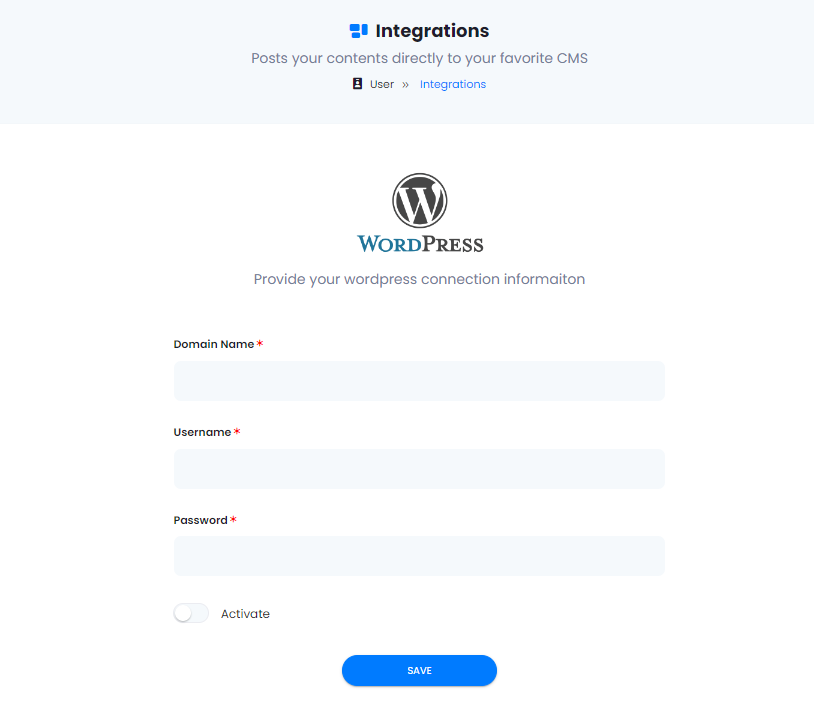
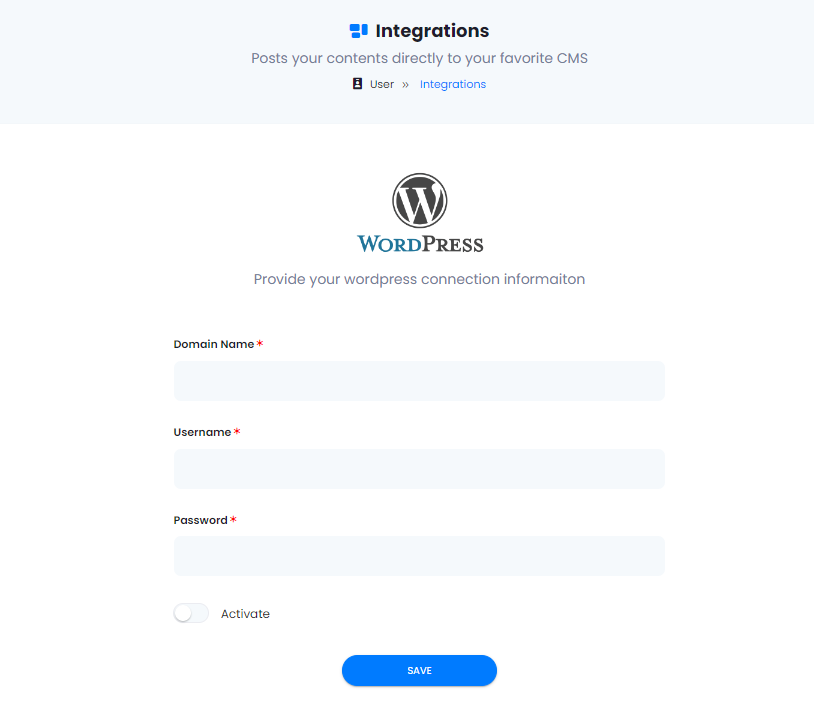
- Step 10: Enter your Domain name, Username and Passowrd, and don't forget to Activate the feature and click on Save botton.

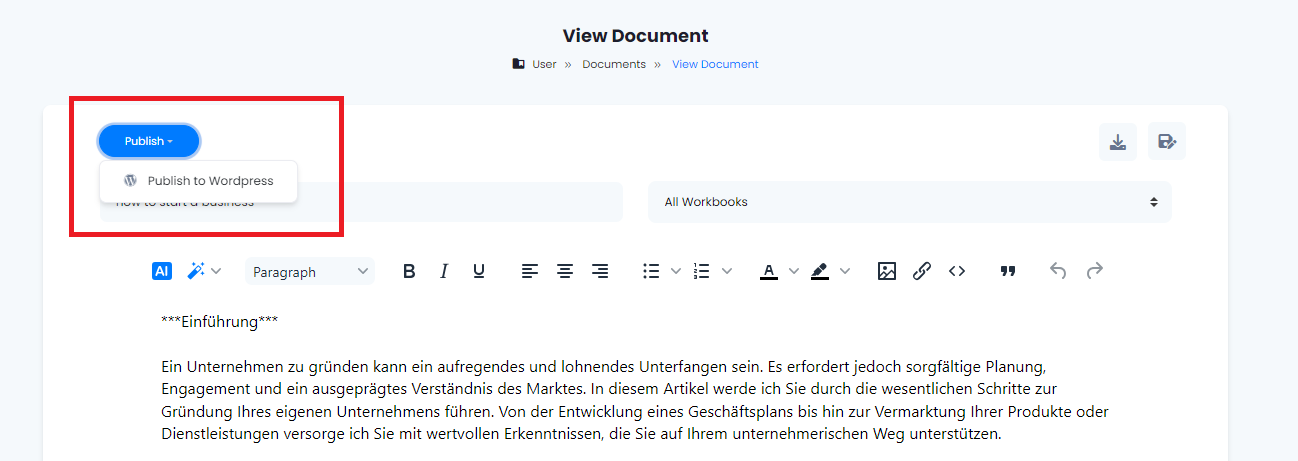
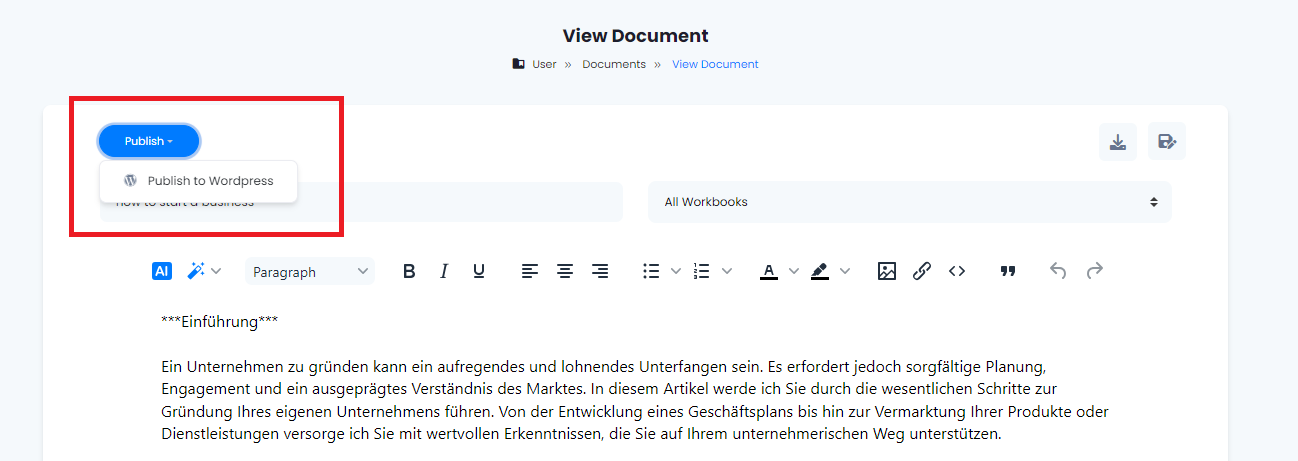
- Step 11: Go to your saved documents and you will see a Publish button, click on it and you are ready to post directly on your Wordpress account.

- Step 12: Done.